Změřeno: Záložky v detailu produktu
24. července 2023

Jak zobrazovat obsah v detailu produktu e-shopu?
Často se používají záložky:

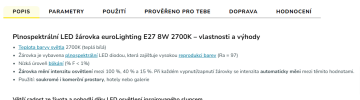
Ukázka z e-shopu Svítímprotebe.cz
Hlavní záložka "Popis" je viditelná a zobrazuje popis produktu. Ostatní obsahy jsou skryté. Zobrazí se až na kliknutí na danou záložku. Jde o klasické záložkové zobrazení, jako máte např. ve vašem prohlížeči.
Tolik k teorii.
Ale funguje vůbec tohle záložkové zobrazování obsahu pro e-shop?
Hypotéza
Na Key4you jsme dlouhou dobu také využívali záložky. Během uživatelského testování jsme zjistili, že značná část lidí okamžitě na detailu produktu hledá systémové požadavky. Chtějí vědět, jestli vůbec hru na svém PC rozjedou.
Aha!
A my jim to skrýváme pod malou záložkou.
Takto to vypadalo v praxi:

Úpravy
Rozhodli jsme se zrušit záložky a veškerý obsah vypsat rovnou na stránce pod popisem hry. Jak Systémové požadavky, tak i Podobné hry jsme tedy začali zobrazovat rovnou viditelné bez nutnosti kamkoli klikat.
Takto vypadal web po úpravě:

Výsledky
Vše jsme si ověřili A/B testem. Postavili jsme proti sobě postavili starou záložkovou verzi oproti nové bezzáložkové verzi.
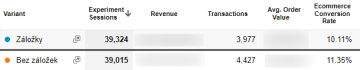
Výsledky:

Původní varianta se záložkami měla konverzní poměr 10,11 % versus 11,35 %, když záložky nepoužíváme a zobrazujeme všechen obsah rovnou na stránce.
Nasadili jsme a používáme tedy verzi, kde jsou všechny obsahy na detailu hned vidět. Záložky skončily v propadlišti dějin.
Závěr a ponaučení
Máte v detailu produktu nějaký důležitý obsah? Neskrývejte ho pod záložky.
Důvody, proč záložky nepoužívat:
- Lidé záložku mohou úplně přehlédnout.
- Chcete po nich akci navíc (kliknutí).
Já osobně jsem na základě tohoto testu opustil záložkování na všech e-shopech, které navrhuji nebo optimalizuji.
Tam, kde záložky nechávám, fungují pouze jako kotvy na sekci níže na stránce. To, že je stránka delší většinou nevadí a je to menší zlo než lidem skrývat důležitý obsah.
Změřeno (dříve A/B střípky) je moje pracně nabyté know-how. Jedná se nejčastěji o výsledky A/B testů a poznatky z uživatelských testování. Někdy budu ukazovat konkrétní weby včetně výsledků, jindy to budou příklady obecnějšího charakteru. Vždy z vlastní praxe a z českého prostředí. Žádná teorie a domněnky nebo přejaté obecné příklady ze zahraničí.
Disclamer: To, co zafungovalo mě, nemusí zafungovat vám. Opakovaně se mi stává, že jeden A/B test dopadá na různých projektech odlišně. Co s tím? Testovat, testovat, testovat. A z výsledků jinde (tedy i u těch, co zde publikuji) si brát spíše inspiraci a šťouchance pro zlepšování vašeho vlastního webu.

Zbyšek Nádeník
Jsem specialista na UX a zvyšování konverzního poměru. Nejvíce se vám vyplatím, pokud máte e-shop nebo web a chcete ho postrčit k ještě lepším obchodním výsledkům. Pomoct vašemu projektu mohu jednorázovou UX analýzou a nebo mi napište a probereme jiné možnosti.
Chcete vědět o dalších článcích?
Šup sem s mailem a dám vám vědět, jakmile se na blogu objeví další článek.